¿Cómo hacer una App?
¿Cómo fue hecha esta aplicación?
ProApp fue construida en una herramienta web multilenguaje llamada MIT App Inventor 2, su único requisito es contar con una cuenta de Google para acceder y vincular todas tus creaciones.
No se necesita ser experto en programación para lograrlo, esta herramienta contiene varios elementos como botones, etiquetas e imágenes que puedes insertar y personalizar en tu aplicación.
Antes de iniciar con el diseño de la aplicación es de suma importancia definir cuál será su contenido y de qué manera presentarlo para elaborar un bosquejo previo al trabajo en MIT App Inventor 2.
.png)
Fig. 4: Captura de pantalla de MIT App Inventor 2. Se observa una columna con elementos que pueden ser insertados en la aplicación (izquierda), la vista previa del diseño de la aplicación (centro) y el listado con cada elemento insertado en la presente pantalla con su correspondiente identificación y propiedades (derecha).
¿De qué manera interaccionan sus elementos?
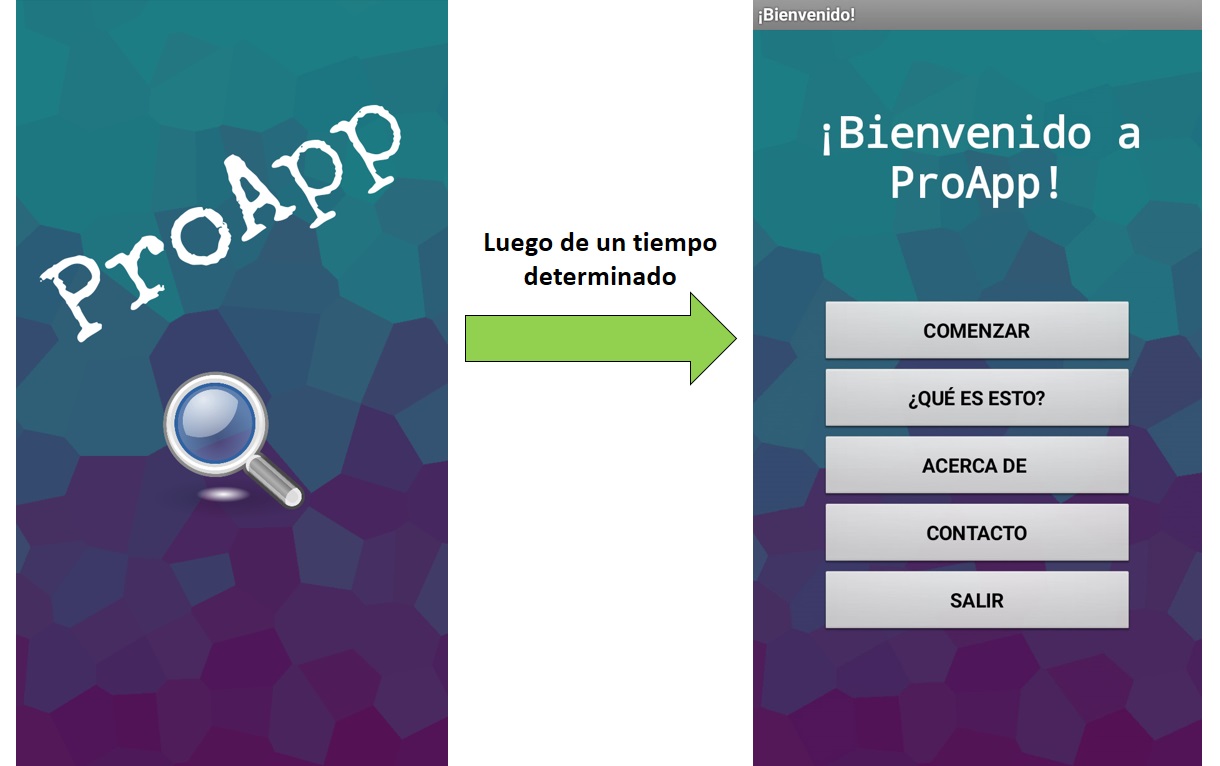
Los elementos interaccionan de acuerdo a la programación establecida en MIT App Inventor 2, un ejemplo de ello es la pantalla de presentación de la aplicación, que consiste en una imagen temporalizada que luego de 3 segundos se cierra e inicia otra pantalla que contiene el menú principal de la aplicación con sus rutas de acceso.

La transición representada en la figura anterior es posible debido a que la pantalla de presentación cuenta con un temporizador que comienza a funcionar cuando se abre la aplicación y luego de un tiempo determinado abre otra pantalla que contiene el menú principal de la aplicación con su red de accesos.
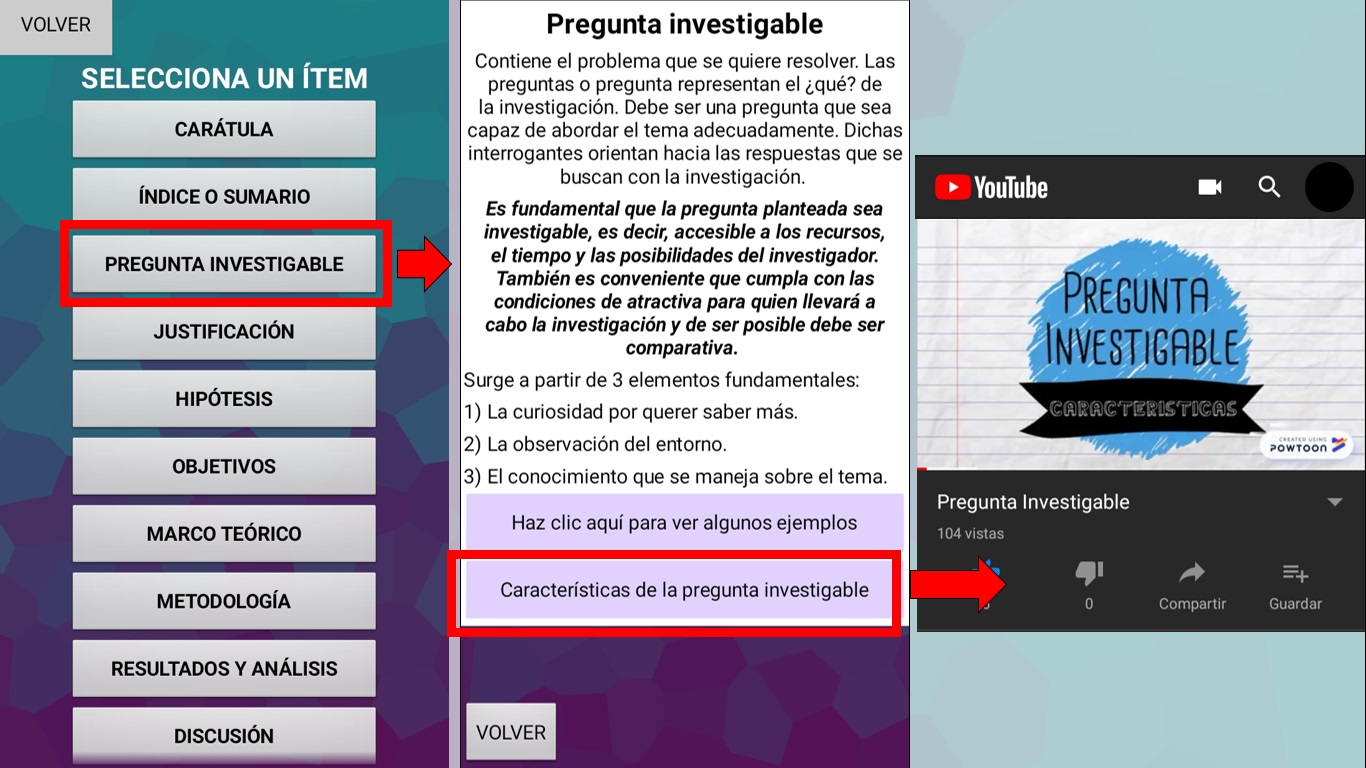
Al presionar el botón "COMENZAR”, el usuario es conducido a una lista de botones identificados con las etapas de elaboración de un proyecto. Al seleccionar uno de estos, se accede a una pantalla que contiene un texto breve describiendo la misma y en la mayoría de los casos, cuenta con un botón adicional que redirige a un recurso externo, incluido dentro de la licencia Creative Commons de la aplicación, con el que se pretende complementar la descripción mediante diseños más atractivos o presentando ejemplos pertinentes.

Fig. 6: Interacción entre el contenido de ProApp. A la izquierda: Lista de las etapas de un proyecto de investigación. En el centro: Descripción de una de las etapas seleccionadas. A la derecha: Video realizado utilizando Powtoon y publicado en Youtube.
Obra publicada con Licencia Creative Commons Reconocimiento Compartir igual 4.0