MIT App Inventor 2: Diseño
¿Cómo diseñar una aplicación con MIT App Inventor 2?
Esta herramienta web permite realizar varias funciones según los elementos que se deseen insertar en la aplicación, pero
¿cuáles son esos elementos, cómo insertarlos y personalizarlos?

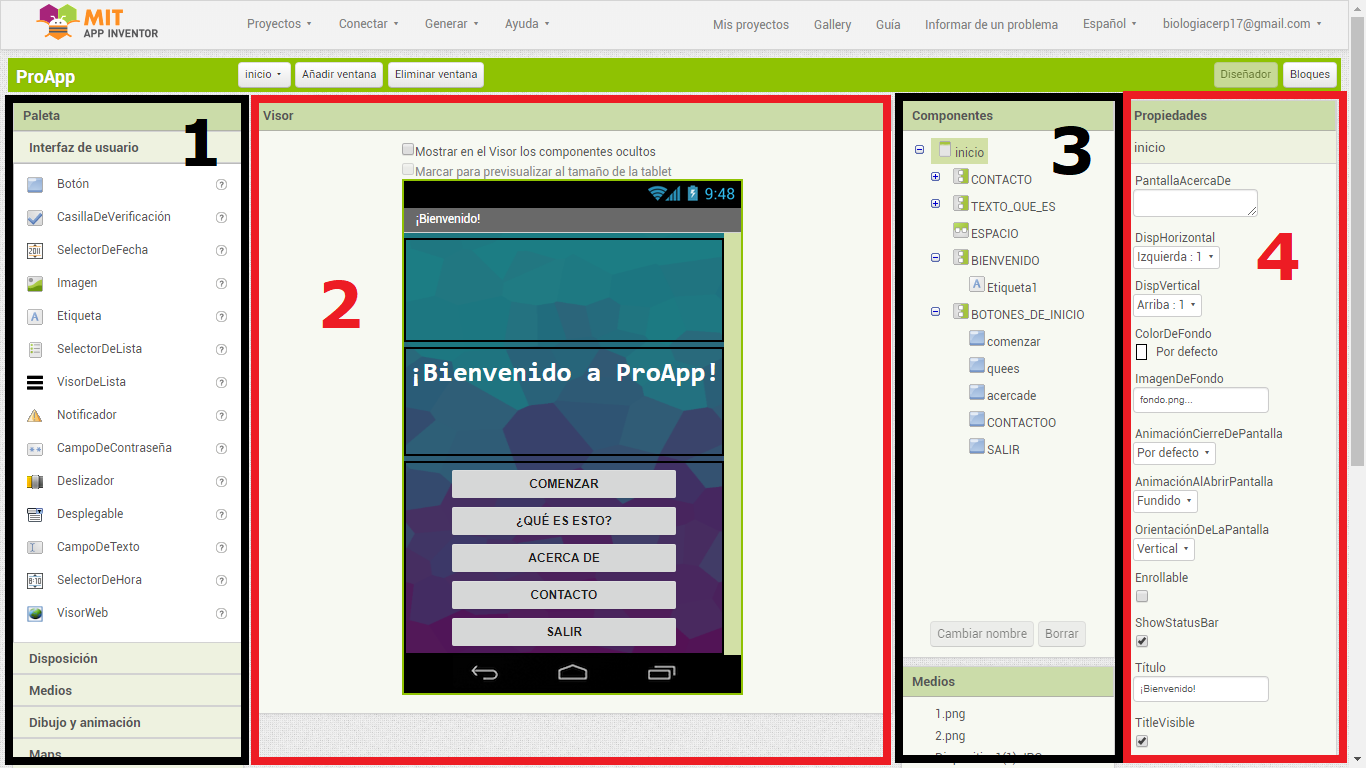
Fig. 7: Captura de pantalla de MIT App Inventor 2 identificando sus sectores principales.
En la imagen se pueden observar diferentes sectores dentro de MIT App Inventor 2. Identificado con el nombre de "PALETA" (1), este sector contiene todos los elementos que pueden ser insertados en la aplicación, como botones, etiquetas, imágenes, entre otros. Además de otros como sensores, herramientas de dibujo y animación y disposiciones que permiten fraccionar la pantalla en varias partes de acuerdo a los intereses del usuario.
En la vista previa de cada pantalla de la aplicación (2) se insertan los elementos deseados simplemente seleccionándolo y arrastrándolo al panel de la seccion 2. Mientras que en la sección de propiedades (4) se pueden personalizar los componentes previamente insertados que aparecerán en la sección 3.
Obra publicada con Licencia Creative Commons Reconocimiento Compartir igual 4.0