MIT App Inventor 2: Programación
¿Cómo se programa una aplicación?
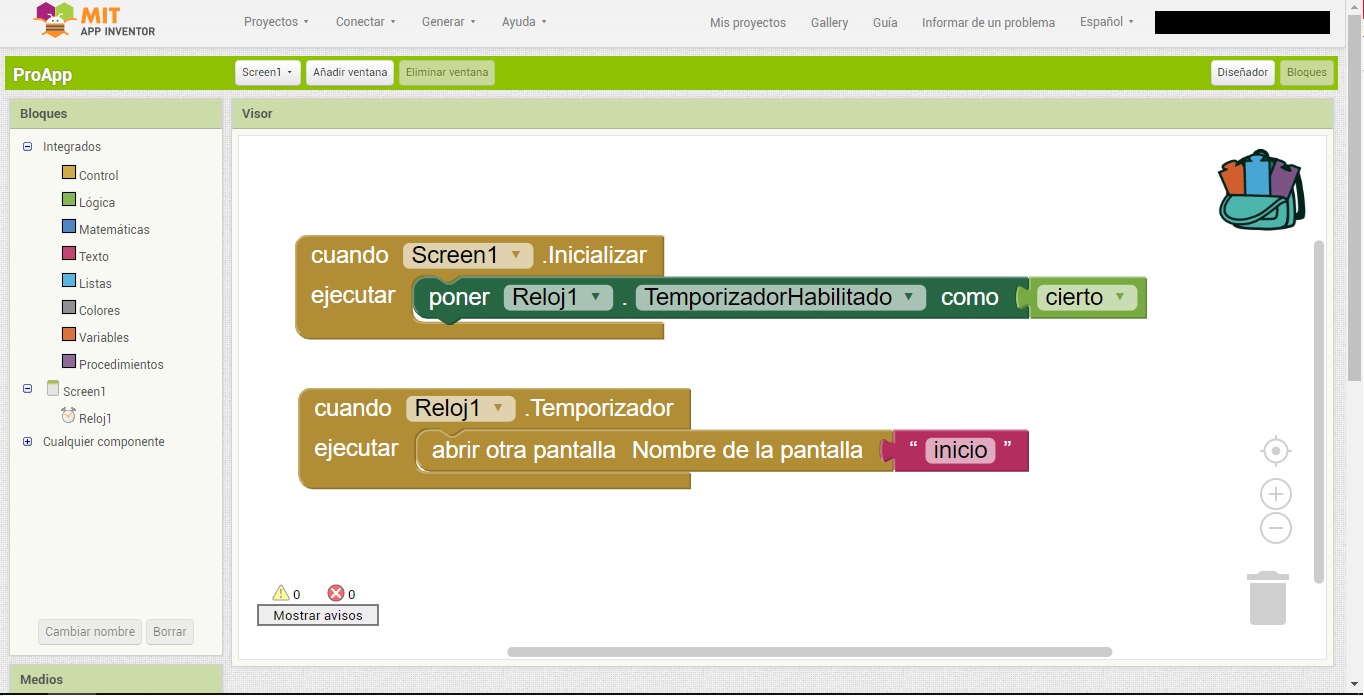
Una vez completo el diseño de la aplicación, se procederá a programar cada uno de los elementos insertados. En la esquina superior derecha de MIT App Inventor 2 se ubica el botón de BLOQUES. Tras presionarlo se mostrará el panel de programación, tal y como se representa en la siguiente figura.
En la columna de la izquierda de este panel se encuentran todos los componentes insertados durante el diseño, por lo que es de especial importancia identificar correctamente cada uno de ellos, de lo contrario, la tarea conllevará mayores dificultades.

Fig. 8: Captura de pantalla de MIT App Inventor 2 mostrando la sección de programación.
Los bloques presentes en la figura anterior indican que cuando Screen1 inicia, es decir, se abre ProApp en el teléfono, ejecuta un comando que indica al reloj insertado funcionar como temporizador. El bloque de color verde que contiene el texto “CIERTO”, significa que efectivamente el reloj funcionará como temporizador, su contraparte “FALSO” lo deshabilitaría y no funcionaría. Posteriormente, el siguiente bloque plantea que una vez que en el reloj, ahora temporizador, haya transcurrido un tiempo específico (en ProApp, está programado en el panel de diseño para 3 segundos) abra otra pantalla llamada “inicio” que contiene los componentes del menú principal. Si los bloques no están correctamente ubicados o las acciones indicadas no se encuentran dentro de la lógica de la herramienta, ésta le indicará que hay un error o algo está fuera de lugar mediante los símbolos rojo y amarillo ubicado debajo.
Las opciones de programación son muy variadas y cada elemento insertado en el diseño presenta acciones propias que guiarán al usuario en su recorrido por la aplicación.
De esa manera fueron programados cada uno de los elementos de ProApp.
Obra publicada con Licencia Creative Commons Reconocimiento Compartir igual 4.0